Drupal 9 Views 分頁器設置首頁顯示不同的條目個數

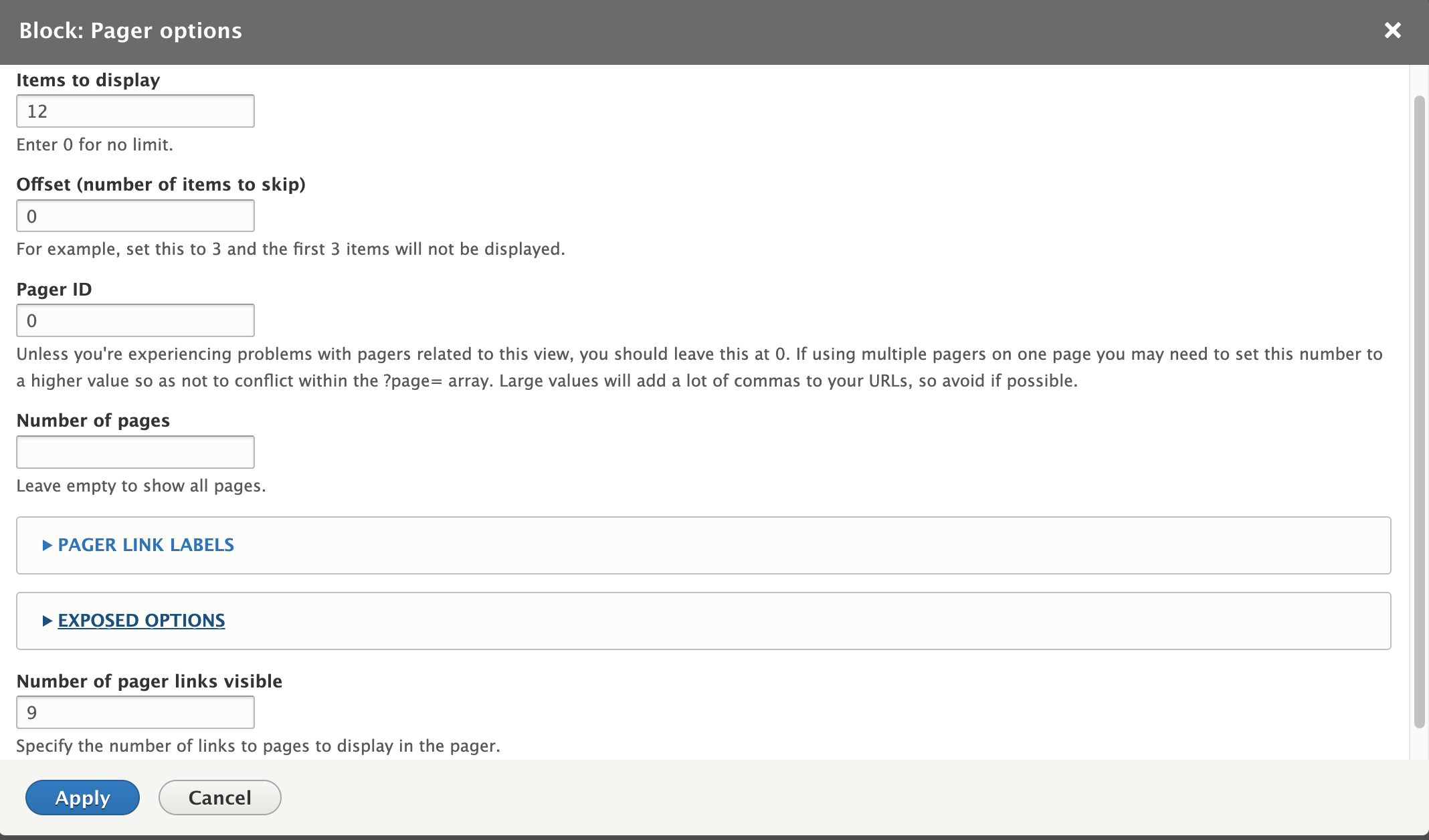
在Drupal Views 中自帶了分頁功能Pager,可以在界面上自定義每頁要顯示條目個數 Items to display,要跳過的個數 Offset (number of items to skip),總頁數 Number of pages,分頁的標籤Page Link Labels,指定分頁顯示的個數 Number of pager links visible。

但是如果想要首頁顯示的條目個數與其他不同就還是需要一些代碼來實現,Y Cheung 這裡使用 hook_views_pre_build() 重新安排首頁於非首頁要顯示的條目,用 hook_views_pre_render() 重新計算分頁。
例如,在Views中設置了Items to display 為 12,那麼渲染出來的結果是首頁顯示11個條目,其餘分頁顯示12個條目。
<?php
/**
* Implements hook_views_pre_build().
*/
function custom_module_views_pre_build(ViewExecutable $view) {
if ($view->id() === 'view_id') {
// Page is zero indexed: first page is NULL or 0.
if (!$view->getRequest()->query->get('page')) {
// Default is N, we set it to N-1.
$default_items_per_page = $view->getPager()->options['items_per_page'];
if ($default_items_per_page) {
$items_per_page = $default_items_per_page - 1;
$view->setItemsPerPage($items_per_page);
}
}
else {
// Set the offset on subsequent pages.
$view->setOffset(-1);
}
}
}
/**
* Implements hook_views_pre_render().
*/
function custom_module_views_pre_render(ViewExecutable $view) {
if ($view->id() === 'view_id') {
$result_count = $view->pager->getTotalItems();
$default_items_per_page = $view->pager->options['items_per_page'];
if (!$view->getCurrentPage()) {
$default_items_per_page += 1;
}
$default_total_pages = (int) ceil(($result_count + 1) / $default_items_per_page);
$view->pager->options['total_pages'] = $default_total_pages;
$view->pager->updatePageInfo();
}
}