安裝 dotnet SDK
下載並安裝 .NET 6.0 SDK (v6.0.301) https://dotnet.microsoft.com/en-us/download
安裝 Visual Studio 2022 for mac
下載並安裝 Visual Studio 2022 for mac (v17.0) https://visualstudio.microsoft.com/vs/mac/
安裝 Umbraco 模板包
打開終端輸入命令: dotnet new -i Umbraco.Templates
請求信任HTTPS開發證書
輸入命令: dotnet dev-certs https --trust ,如果證書未被信任,在Run website的時候MAC OS 會不斷彈窗提示請求授權。

建立 Umbraco 項目並運行
打開**「File」菜單,選擇「New Project…」** 創建新項目。
在項目模板選擇清單中選擇 「Umbraco Project」 模板後,按下 「Continue」 按鈕。

配置項目,如無特殊需求,這裡保留默認值即可。配置完成後按下 「Continue」 按鈕。

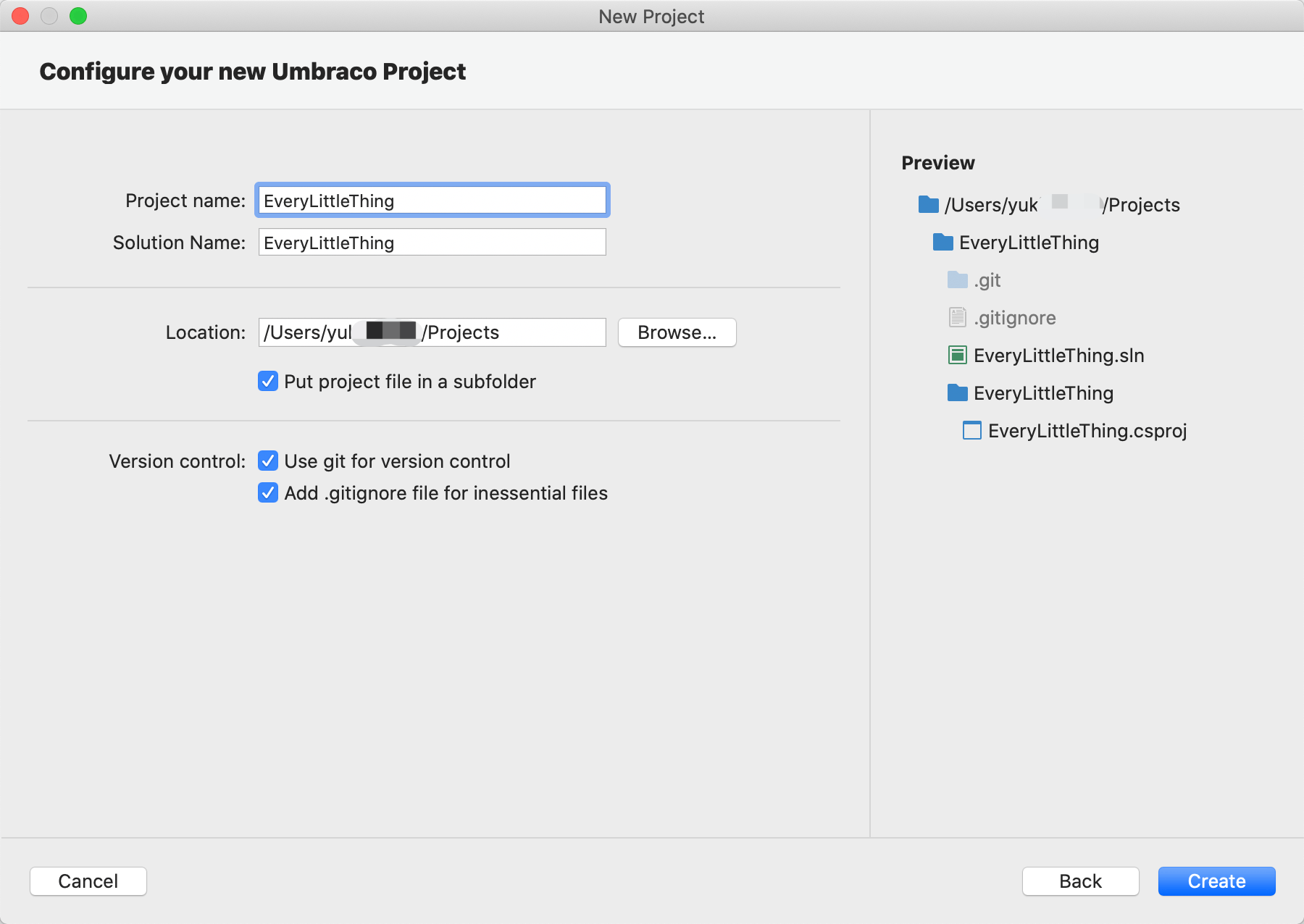
繼續配置項目,設定項目名稱、存儲路徑等,然後按下 「Create」 按鈕,這樣 Umbraco 項目就創建好了。
❗Solution Name 不能設置為 Umbraco, 這將導致命名空間衝突(namespace conflict)。

點擊 ▶️ 按鈕運行 Umbraco CMS 網站,打開瀏覽器訪問站點 https://localhost:44330/。
管理後台登陸地址:https://localhost:44330/umbraco#/login


